今回はセルの書式設定を解説していきます。
資料を作る際にほぼ間違いなく使用すると言っても過言ではないほど使用頻度の高い機能です。 使い方を覚えて積極的に使っていきましょう!!1.セルの書式設定
セルの書式設定とは?
作っている資料用の表を整える際に必要になる機能がセルの書式設定です。 セルの書式設定とは、セルに入力されたデータの表示形式を変更したり、セル内の文字の配置、フォントの種類やサイズ、罫線や塗りつぶしなどの設定を確認、変更できる機能です。

2.セルの書式設定の使い方
セルの書式設定の開き方
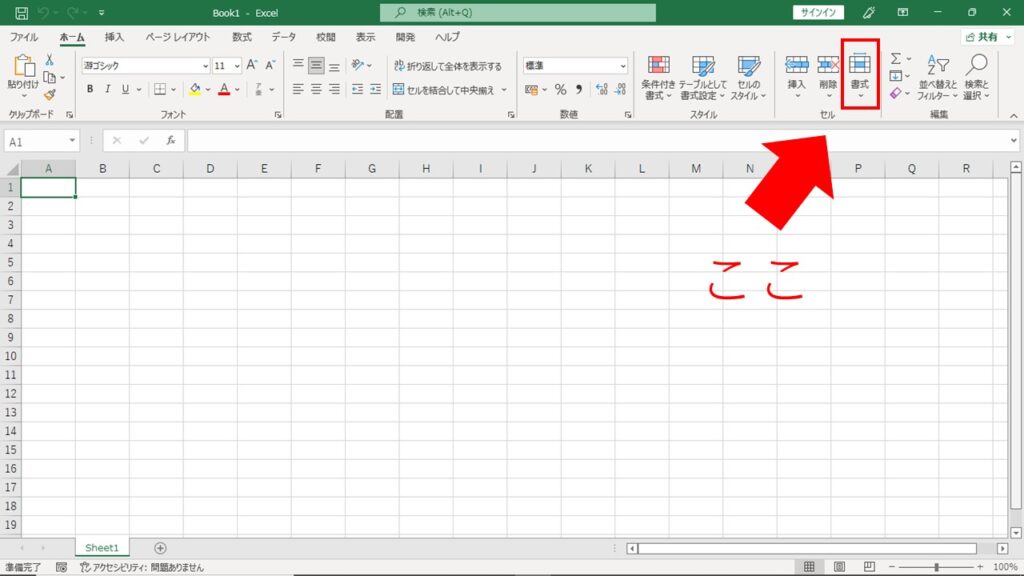
1ホームのタブを押した状態で右上のほうにあるセルの項目の書式のボタンをクリック。
開いたのリストの中からセルの書式設定をクリック

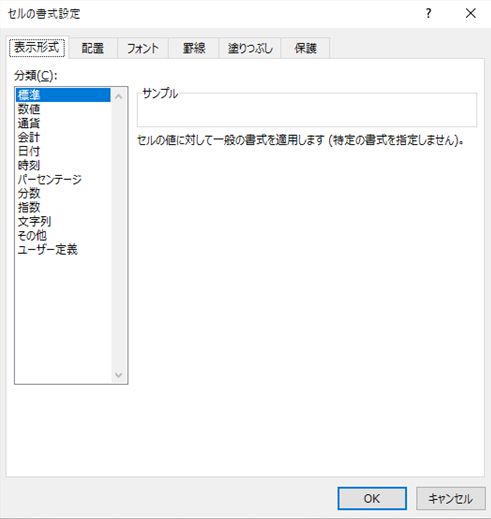
クリックすると「セルの書式設定」ウィンドウが開きます。
設定画面の説明
セルの書式設定できることはタブで6つの項目に分かれています。 [st-mybox title=”セルの書式設定できる項目” webicon=”st-svg-check-circle” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″] 「表示形式」「配置」「フォント」「罫線」「塗りつぶし」「保護」
[/st-mybox]
-
表示形式セル内に入力されている値をどのような値として表示するのかを変更出来ます。
-
配置セル内の文字の配置、文字の方向を変更出来ます。
-
フォント文字通りフォントを変更出来ます。
-
文字文字の種類、サイズ、斜体、太字などを変更出来ます。
-
罫線作った表の罫線の色、太さ、種類が変更出来ます。
-
塗りつぶしセル内の塗りつぶしの色を変更出来ます。
-
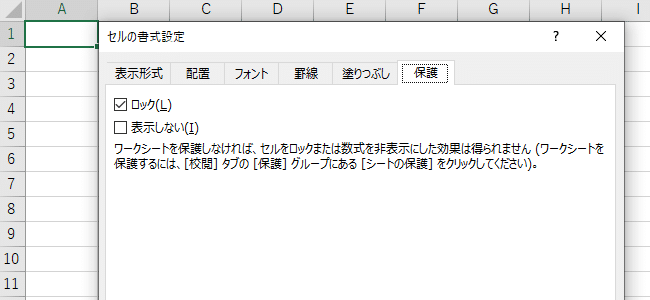
保護セルをロックする、非表示にするかを変更出来ます。
表示形式
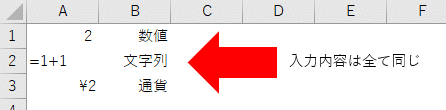
セルに入力されている値をどう表示するかの設定です。 例えば数字と認識させるのか、文字列として認識させるのか、通貨として認識させるのかなどがあります。 入力されている内容は同じでも表示形式を設定すると、表示内容に違いが出ます。
配置
セルに入力されている値の表示位置の設定です。 左揃え、中央揃え、右揃えがよく使われる設定です。
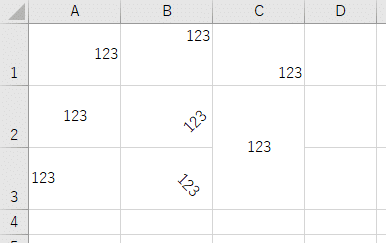
フォント
セルに入力されている値のフォントを設定出来ます。
罫線
セルの罫線を設定出来ます。
塗りつぶし
セルの背景を設定出来ます。
保護
セルの編集を制限が出来ます。